In this article, we are going to explain step by step how to edit the webpage. Basically, webpages are read the only content but sometimes need to see the behind of the webpage source code that is called HTML tag, formatting tag etc. you can say developer tools.
Follow my steps to edit any webpage easily, to editing the content of a webpage using developer tools mean web developer which tool is used. Edit the webpage on any web browser, for example, Mozilla Firefox, Safari, Opera mini, Internet Explorer, Google chrome etc. Today google chrome is the most uses browser & easily edits the webpage on selected text either content. You know that some people edit website content who see the behind of website source code and generate a basic idea of the website that’s it.
How To Edit Webpage In Web Browser
Here, we are guided to step by step how to edit any webpage even that if not your website:
1. Open any web browser either we are open the chrome browser.
2. Inside the browser select all text on the webpage.
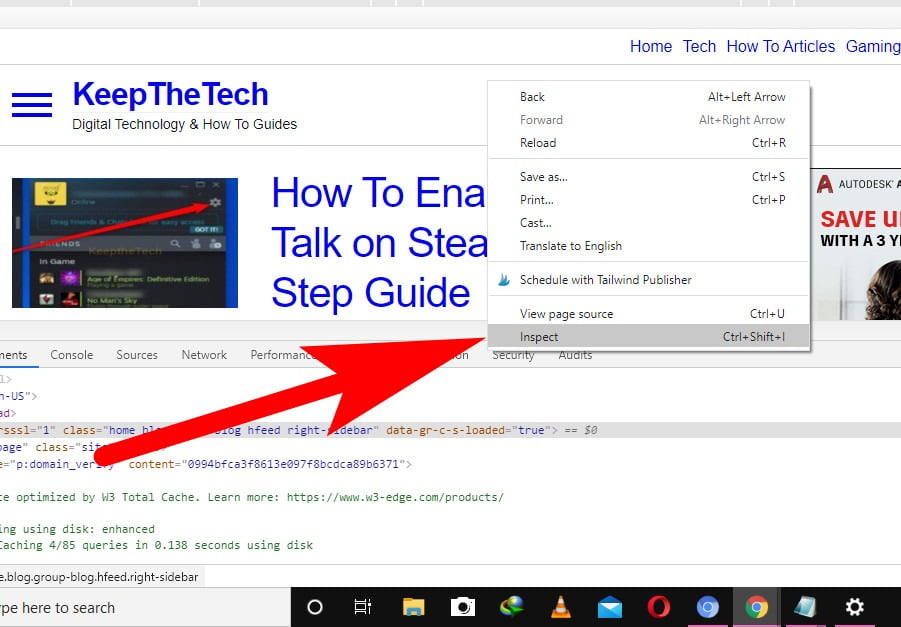
3. Right-click on the selected text and see the many menus.

4. You need to choose the “Inspect” element menu.
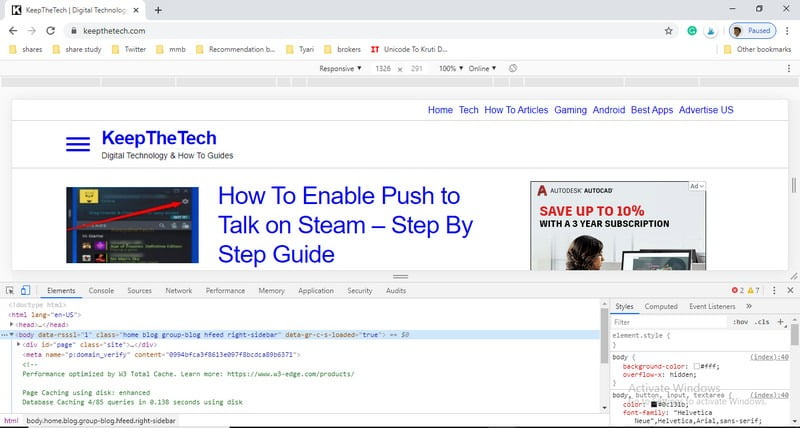
5. Now developer tools are open the lower-half of web browser, lower-half mean half-page show the written text and source code you edit a webpage content.

6. Now you change any text and HTML tag in source code after editing the webpage and also see that which type of technique is used behind of web page developing website.
Editing the webpage is important any users come to the website because who sees your developing techniques. Also, the owner of the website checking any type of error, checking keywords meta tag etc.
The above image is lower-half open through developer tools. Very interesting interface to change the appearance of source code and check the webpage content.
Short keys are: inspect ctrl+shift+i.
Above image showing the menu inside the browser, you can select the and tight-click see the above image interface then follow my steps above given that.
To find anything on the website through inspect element search file:
- Go to Open the default element view, Ctrl+F or Cmd+F.
To search every file search through source code. That is enough for a basic understanding of edit any webpage. Every front end developer checks the appearance of source code and modifying.